Un projet client en 3D, intégration continue
Une fois n'est pas coutume, je vais évoquer un projet client nommé Poplove, dans lequel j'ai développé en intégration continue une petite application 3D

La société Duckprint propose des services de création grahique et d’impression dans le Gers, à Lectoure. Face à une demande régulière de créations de faire-part de mariage, l’entreprise a souhaité proposer des prestations originales, marquant une rupture avec les traditionnels faire-part auxquels on s’attend un peu trop facilement.
Il y a quelques temps, mes clients se sont donc dotés de matériel de découpe laser, et armés d’un joli catalogue de papiers hauts de gamme et d’un savoir-faire créatif qui n’est plus à prouver, ils ont commencé à proposer des faire-part en reliefs et trois dimensions. L’effet est saisissant, et le catalogue a de quoi combler tout le monde :) Si jamais vous avez un projet de mariage, appelez-les ! Ils sont super accessibles, et tout est possible (je sais de source sûre qu’il adorent customiser leurs créations ^^)
Voilà comment est né Poplove.fr !
Le projet
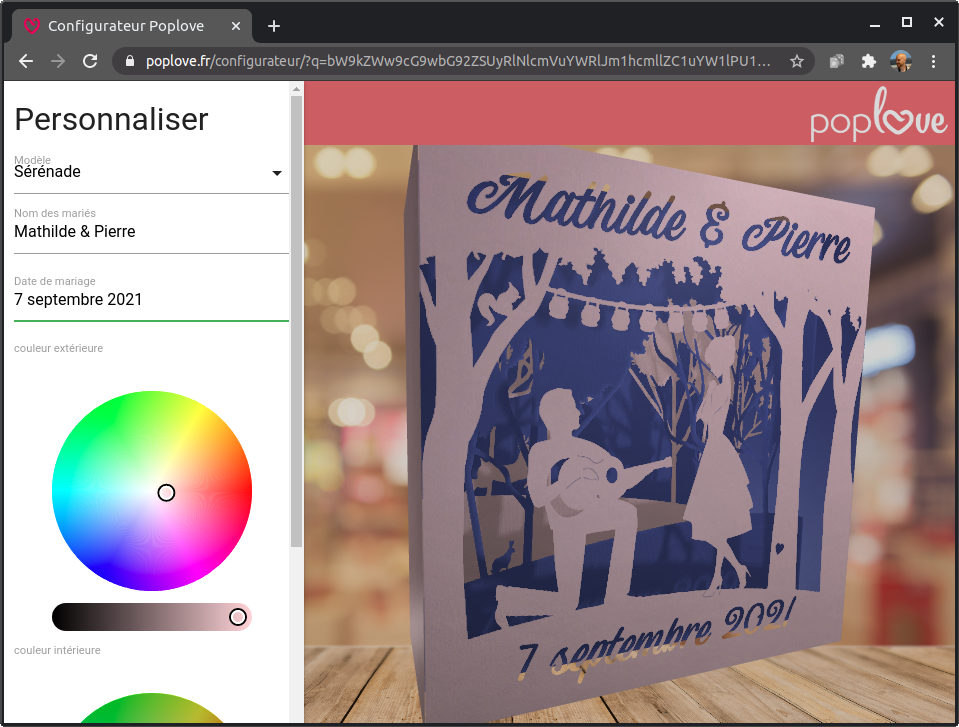
Au démarrage, le besoin était clair : il fallait aider les clients à mieux se représenter l’objet, et se projeter en ayant la possibilité de personnaliser leurs faire-part. Nous avions déjà un site qui présentait les produits, avec de nombreuses photos, l’idée était d’aller un peu plus loin en provoquant un “effet whahou” si possible…
Le support de l’accélération matérielle et de la 3D étant maintenant actif par défaut sur les navigateurs des smartphones depuis une poignée d’années, nous avons jugé possible la création d’une application 3D qui tournerait sur le site web. Cette application serait réalisée avec ThreeJS.
Une intégration avec le CMS Wordpress et WooCommerce a permit de finaliser l’expérience utilisateur. Le bouton “commander” permet en effet de créer un “bon à tirer”, qui déclenchera un échange avec l’équipe pour finaliser les petites personnalisations - partie intégrante du processus - en ayant un maximum d’infos sur les envies des futurs mariés !
L’organisation
Ètant donné que l’expression du besoin était principalement formalisée sous forme d’intensions et de ressentis, ils aurait été hasardeux de se lancer sans prendre quelques précautions. j’ai donc développé le projet de manière itérative, en ayant pris soin de mettre en place un mécanisme qui permette au client de manipuler à chaques étapes le produit.
Techniquement, le code source est versionné sur Gitlab. À chaque modification, un linter vérifie la syntaxe et les bonnes pratiques de codage. Un minifier compile ensuite les feuilles de style et fichiers Javascript pour optimiser les chargements. Finalement, Gitlab procède à une mise en ligne sur un environnement de test, partagé avec le client.
Ce projet a été un vrai plaisir à développer. Autant les technologies, que la méthodologie, mais surtout une relation client impeccable ont été les clés d’un développement à succès :)